In the digital age, creating engaging and interactive content is crucial for capturing and retaining audience attention. Visual Paradigm’s Fliplify and AniFuzion tools offer powerful solutions for transforming static PDFs into dynamic flipbooks with captivating animations. This comprehensive guide will walk you through the process of adding animations to your flipbooks, providing examples and tips to help you create visually stunning and interactive content.
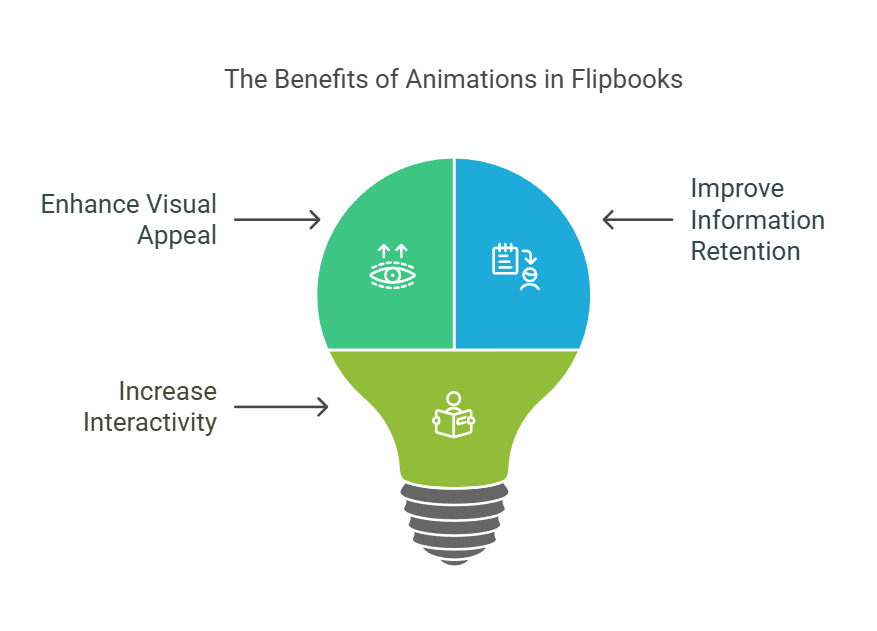
Why Use Animations in Flipbooks?
Animations bring life to your content, making it more engaging and memorable. They can help
- Enhance Visual Appeal: Animations make your flipbook more visually appealing, capturing the reader’s attention and keeping them engaged.
- Improve Information Retention: Animations can simplify complex topics, making them easier to understand and remember.
- Increase Interactivity: Adding interactive elements like animations encourages readers to engage with your content more actively.
Getting Started with Fliplify and AniFuzion

Accessing Fliplify
-
Log In to Visual Paradigm Online:
- Visit the Visual Paradigm Online platform and log in to your account. If you don’t have an account, sign up for one.
-
Navigate to Fliplify:
- Once logged in, access the Fliplify tool from the dashboard.
Creating or Opening a Flipbook
-
Create a New Flipbook:
- Click on “Create New Flipbook” and upload your PDF or other content.
-
Open an Existing Flipbook:
- If you already have a flipbook, open it in the Fliplify editor.
Adding Animations to Your Flipbook

Using the Animated Shapes Library
-
Access the Library:
- In the Fliplify editor, locate the Animated Shapes Library.
-
Add Animated Shapes:
- Drag and drop pre-made animated shapes onto your flipbook pages. These shapes come with built-in animations and can be easily customized.
- Example: Add a pulsating circle to highlight important information on page 5.

Creating Custom Animations with AniFuzion
-
Open AniFuzion:
- Access AniFuzion from the Visual Paradigm Online dashboard.
-
Create Animations:
- Use AniFuzion to create custom 2D and 3D animations. You can design characters, choose actions, and customize them using the Motion Mixer.
- Example: Create a 3D character that waves and speaks to introduce a new section in your flipbook.
-
Integrate Animations:
- Once your animations are ready, integrate them into your flipbook using the Fliplify editor.
- Example: Add a 3D animated character that explains a complex process on page 10.
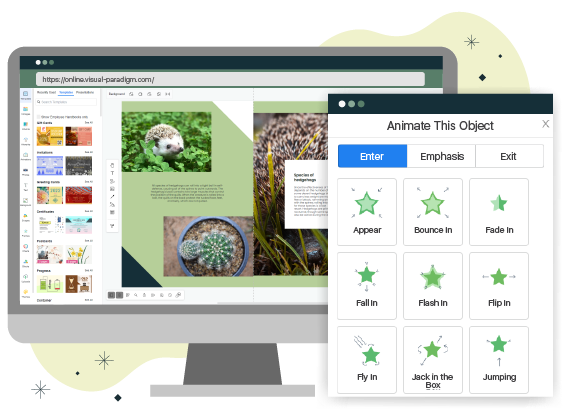
Configuring Animations
-
Select Elements:
- Click on the element you want to animate in the Fliplify editor.
-
Choose Animation Effects:
- Use the animation timeline to select and customize animation effects. Adjust settings like direction, speed, and duration.
- Example: Apply a fade-in effect to a headline on the cover page to create a dramatic entrance.
-
Preview Animations:
- Preview your flipbook to ensure the animations look as expected. Make any necessary adjustments.
Publishing and Sharing Your Animated Flipbook
-
Publish:
- Once satisfied with your flipbook, click the “Publish” button to make it available online.
-
Share:
- Share your flipbook via a link, embed it on your website, or send it via email. You can also organize it on a virtual bookshelf for easy access.
- Example: Embed your flipbook on your company’s blog and share the link on social media to reach a wider audience.
Tips for Effective Animation Use
- Balance Animations: Ensure that animations enhance your content without overwhelming it. Too many animations can be distracting.
- Consistency: Use consistent animation styles throughout your flipbook for a cohesive look.
- Interactivity: Combine animations with other interactive elements like links and videos to increase user engagement.
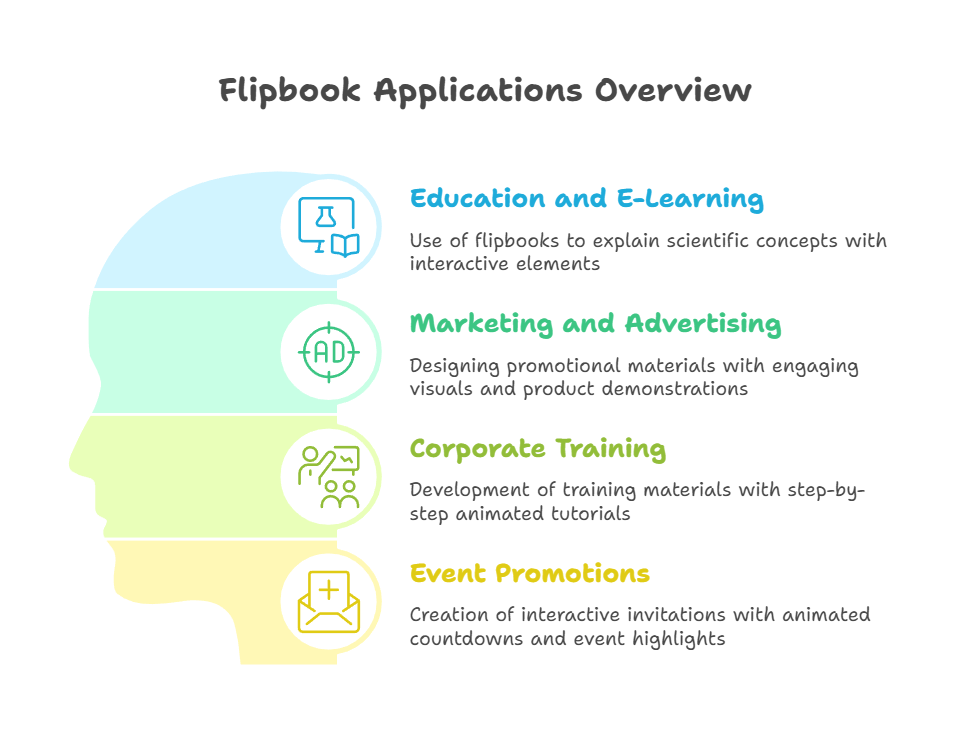
Real-World Application
Education and E-Learning
- Example: Create an animated flipbook that explains scientific concepts with interactive diagrams and animations.
Marketing and Advertising
- Example: Design a promotional flipbook with animated product demonstrations and engaging visuals to capture audience attention.
Corporate Training
- Example: Develop training materials with animated tutorials that guide employees through complex processes step by step.
Event Promotions
- Example: Create an interactive flipbook invitation with animated countdowns and event highlights to generate excitement.
Conclusion
By following these steps and utilizing the powerful features of Visual Paradigm’s Fliplify and AniFuzion, you can create engaging and dynamic flipbooks that stand out from the crowd. Animations add a layer of interactivity and visual appeal that captivates your audience and enhances the overall reading experience.
For more detailed information and resources, visit the following links:
- Make Your Flipbook Stand Out with AniFuzion
- Animate Text and Objects in a Flipbook
- Creating Seamless Animations with AniFuzion
- Real-World Applications of Animation Templates
- The Art of Animation with Fliplify
Transform your static PDFs into interactive and visually stunning flipbooks today!